How to get help?
Don't hesitate to contact us for any request you may have. When you do so, let us know:
- the project and item is concerned
- if possible send us additional information like screenshot or videos
- and also the logs if you think it's a bug
- information about the browser you are using
How to contact us
You can contact us
- through a help page (integrated in the application)
- an email to support@matrixreq.com
- slack, through the chat on our website matrixreq.com (during European business hours)
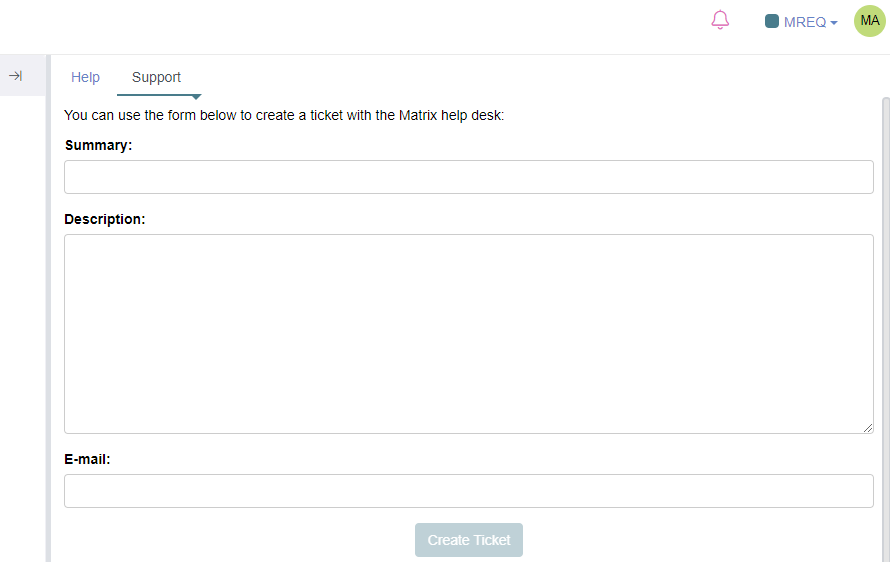
1) Directly use the support functionality from the application in the context pages from the element triggering the question:
Using this functionality, you don't have to open your mailbox and you will provide automatically some extra information to the query such as:
- the path to the element you encountered an issue with
- the current browser information
- some logs information
If you don't see the "support" tab in the context page see here how to change the context pages.
2) Send directly an email to us using the support@matrixreq.com email. If you do so, don't forget to manually add some elements to the query such as
- the url to the element you want to focus
- the issue details
- a picture (if needed)
- information about the browser
- sometimes browser information and application logs might be quite useful to make the support more efficient.
3) Contact through slack
Our whole team monitors slack during European business hours. Still sometimes it can take a few minutes until someone reacts, as everybody or just the experts might be in meetings. Yep, that happens here as well:)
How to see the application logs
Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons:
- Errors and warnings that occur on a web page are logged into the console.
- If needed, JavaScript commands for interacting with a web page can be executed in the console.
These logs from the console can be copied to add to your query when requested by us.
To open this console, the keyboard shortcuts are different per browser:
1) CHROME:
Opening the “Console” panel of Chrome’s DevTools:
Windows and Linux: Ctrl + Shift + J
Mac OS: Cmd + Opt + J
Note: In addition to the “Console” panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active.
2) FIREFORX:
Opening the “Console” panel in Firefox’s Developer Tools:
Windows: Ctrl + Shift + K
Mac OS: Cmd + Opt + K
Note: In addition to the “Console” panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active.
3) SAFARI:
Note: In order to view the console in Safari, you have to enable the “Show Develop menu in menu bar” setting in the “Advanced” pane of Safari’s preferences (screenshot).
Opening the “Console” panel in Safari’s Web Inspector:
- Cmd + Opt + C
Note: In addition to the “Console” panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active.
4) OPERA:
- Windows and Linux: Ctrl + Shift + I
- Mac : ⌘+⌥+I